Maintenant que vous avez paramétré votre nom de domaine vers votre site E-commerce wizishop, il est temps de créer l’identité de votre boutique en ligne, mais comment procéder ?
Étape 1 – Choisir un design parmi ceux proposés
En effet, sur votre espace wizishop, vous avez la possibilité de sélectionner le design de votre site e-commerce parmi quelques uns proposés gratuitement, tout d’abord cliquez sur les crayons tels que :

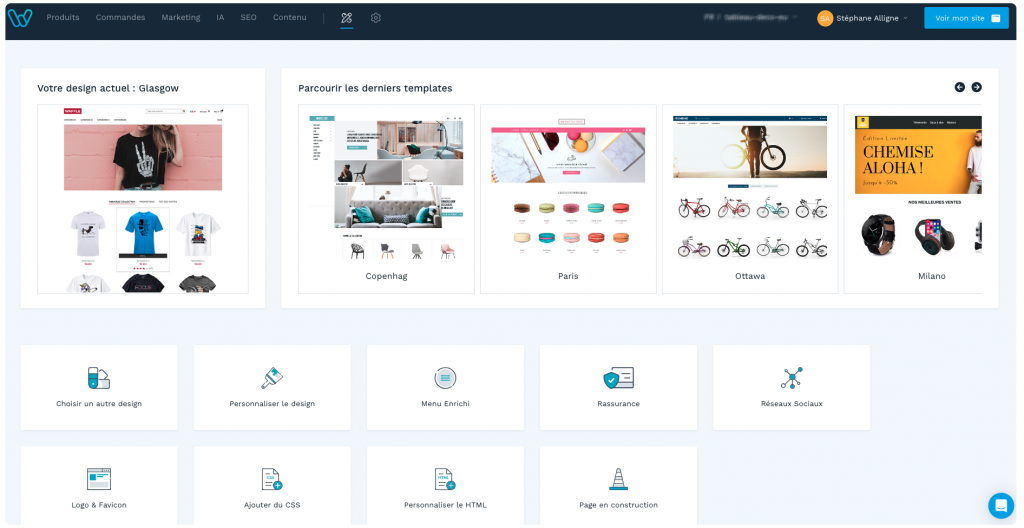
Vous obtiendrez ensuite cette vue :

Au premier niveau vous avez accès aux différents design disponibles gratuitement. Il est également possible de faire appel à un « Coach Wizishop » pour être accompagné sur le projet, et ainsi profiter de leurs partenariats afin d’obtenir un design 100% personnalisé et unique.
Dans notre exemple de site E-commerce, je ne souhaite pas entrer dans les frais, et je me contenterai des design mis gratuitement à notre disposition.
ÉTAPE 2 – Quels sont les options de personnalisation disponibles sur Wizihop ?
Logo et favicon du site E-commerce
En premier lieu, le logo et le favicon de votre boutique en ligne sont essentiels pour se démarquer de vos concurrents. Nous allons par conséquent débuter la personnalisation du template par ce point.
Pour cela cliquez sur Logo & favicon tel qu’indiqué ci-dessous :
![]()
Vous obtenez cette vue :
![]()
(1) Commencez par importer le logo de votre site e-commerce
Votre logo viendra en remplacement du Nom à afficher dans l’entête du site (2)
(2) Vous pouvez choisir de ne pas mettre de logo et de simplement renseigner un texte à cet endroit. Il est vivement conseillé de disposer d’un logo afin de créer l’identité du site e-commerce.
(3) Indiquez dans cet emplacement la baseline de la boutique en ligne, autrement dit son slogan. Il n’apparaîtra uniquement si vous n’avez pas de logo. Dans le cas où vous disposez d’un logo, il n’est pas nécessaire de compléter.
(4) S’agissant du favicon de la boutique en ligne, il doit respecter les dimensions indiquées (48 x 48 px) afin de s’intégrer correctement.
La sauvegarde de vos éléments est automatique.
Personnaliser le design de votre boutique en ligne
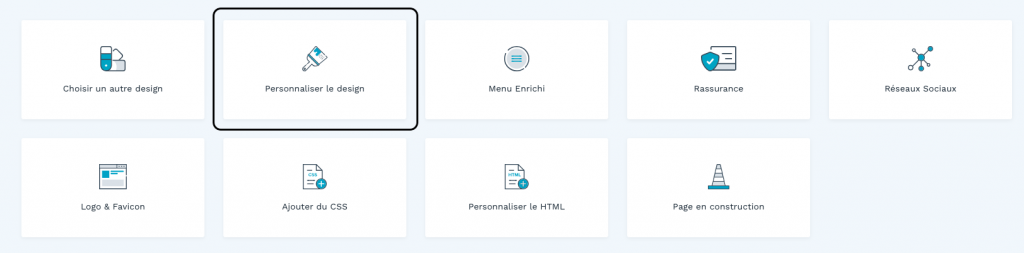
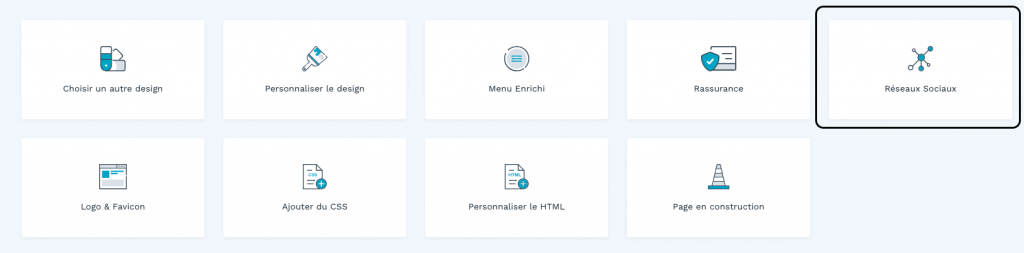
Dans votre espace Wizishop, vous avez la possibilité de personnaliser le design de votre site e-commerce. Pour cela, cliquez sur « Personnaliser le design » tel que ci-dessous :

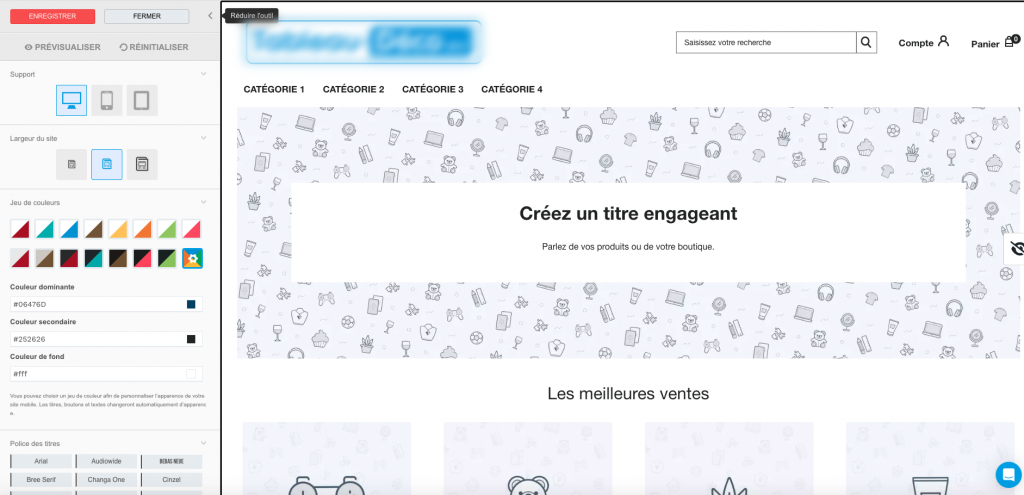
En cliquant sur ce bouton, vous obtenez cette vue :

Tous les éléments sont personnalisables. Une fois personnalisé, il convient d’enregistrer le design de votre site en cliquant sur « ENREGISTRER » en haut à droite.
Il est possible de visualiser la version ordinateur, tablette et smartphone de la boutique en ligne depuis la rubrique « Support » en dessous des boutons « PRÉVISUALISER » et « RÉINITIALISER ».

Il est possible de modifier la largeur du site :

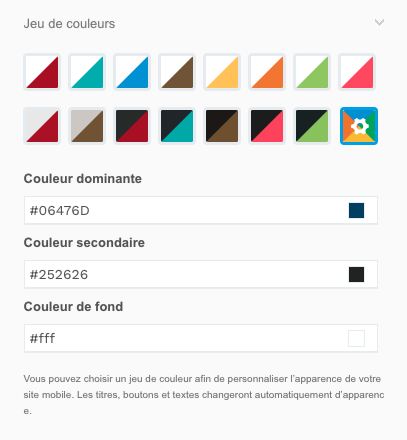
Vous pouvez également modifier les couleurs selon vos souhaits :

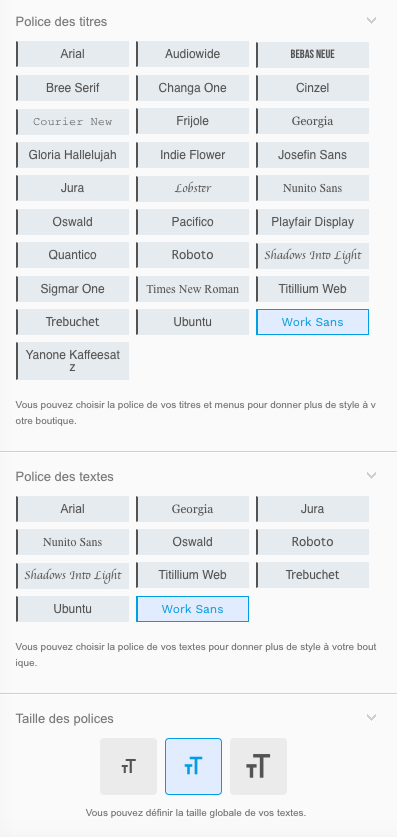
Ainsi que les typographies de caractères et leur taille :

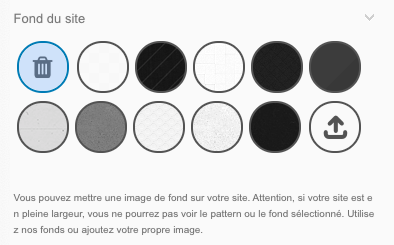
Enfin, vous avez la possibilité de modifier le fond du site :

L’enregistrement des modifications apportées au design du site e-commerce sont enregistrées automatiquement.
Menu enrichi
Vous avez également la possibilité de mettre en place sur votre site ecommerce un menu enrichi tel que proposé par Wizishop.

Le menu enrichi permet de mettre en page les onglets du menu. Vous pouvez simuler 3 niveaux de catégories, ajouter des images et des rubriques informatives.
Pour notre projet e-commerce, nous n’en auront pas besoin pour le moment.
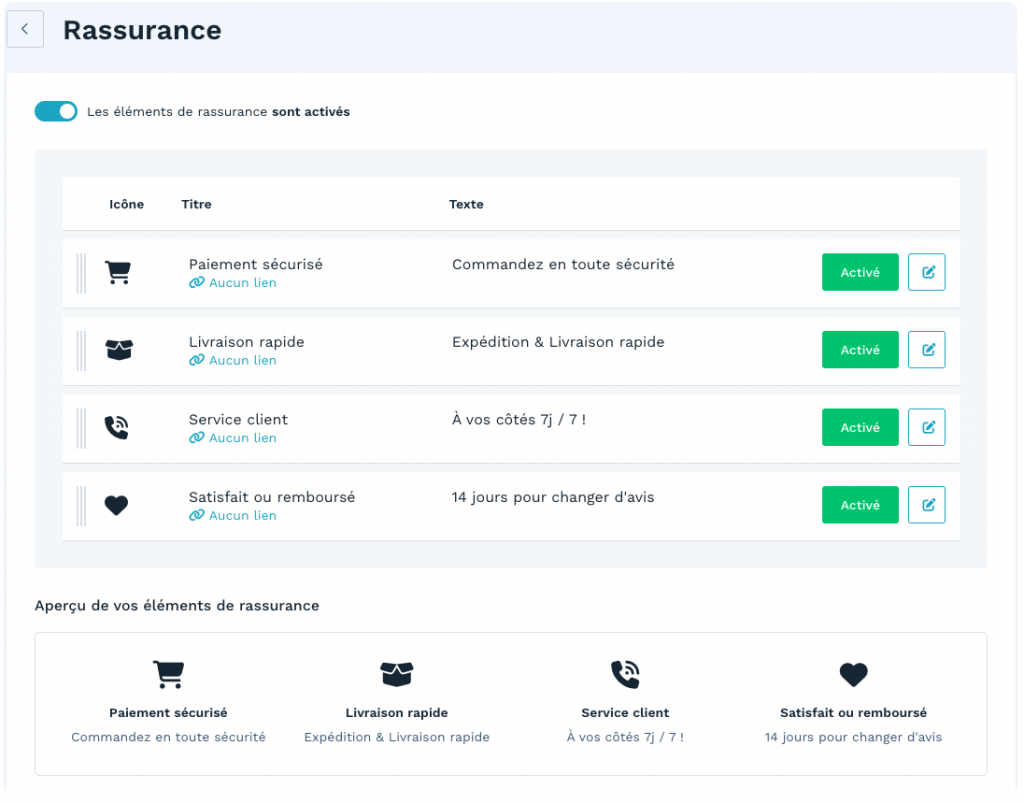
Réassurance
La partie réassurance est essentielle :

Elle permet de gérer les éléments de réassurance présents sur la home et de les personnaliser comme souhaité.

Lorsque vous cliquez sur « Réassurance » vous obtenez cette vue :

Vous pouvez activer ou désactiver l’affichage de ces éléments sur la page d’accueil de votre site et les personnaliser comme vous le souhaitez.
Pour cela cliquez simplement sur le crayon à droite de chaque ligne pour éditer le picto et le texte concerné. Vous avez accès à l’ensemble des pictos proposés sur Fontawesome.
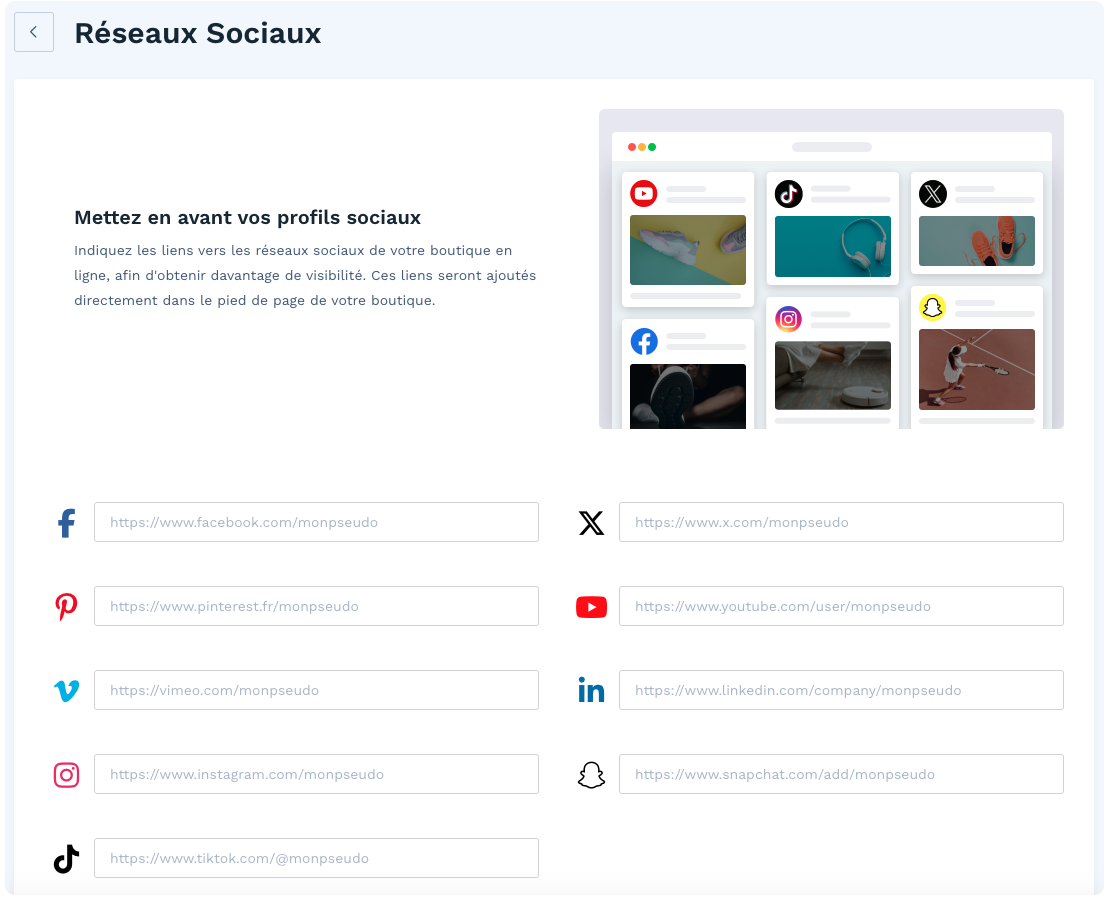
Réseaux sociaux

En cliquant sur « Réseaux Sociaux » vous obtenez cette vue qui vous permet de paramétrer l’intégralité de vos réseaux sociaux :

Ajoutez simplement l’url de chaque profil de vos réseaux et ces éléments s’afficheront en bas de votre boutique en ligne.
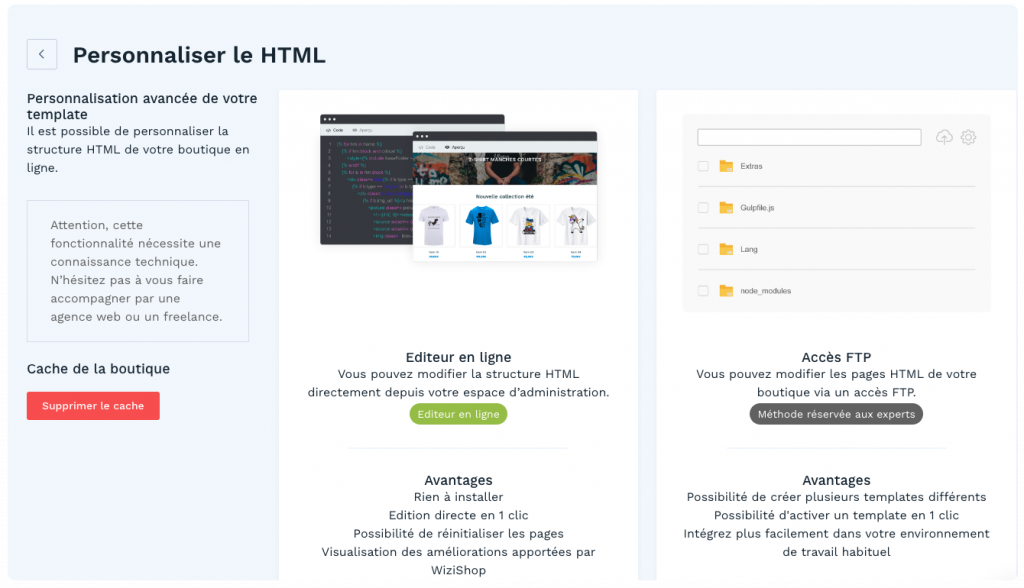
Ajouter du CSS et personnaliser le HTML
Pas d’utilité pour le moment, sauf si vous choisissez une personnalisation complète ou avec un prestataire externe.

Dans le cadre du projet, cela n’a pas d’intérêt pour le moment. Faisons simple. Notez que Wizishop propose un bouton pour vider le cache, ce qui est très pratique une fois les modifications effectuées.
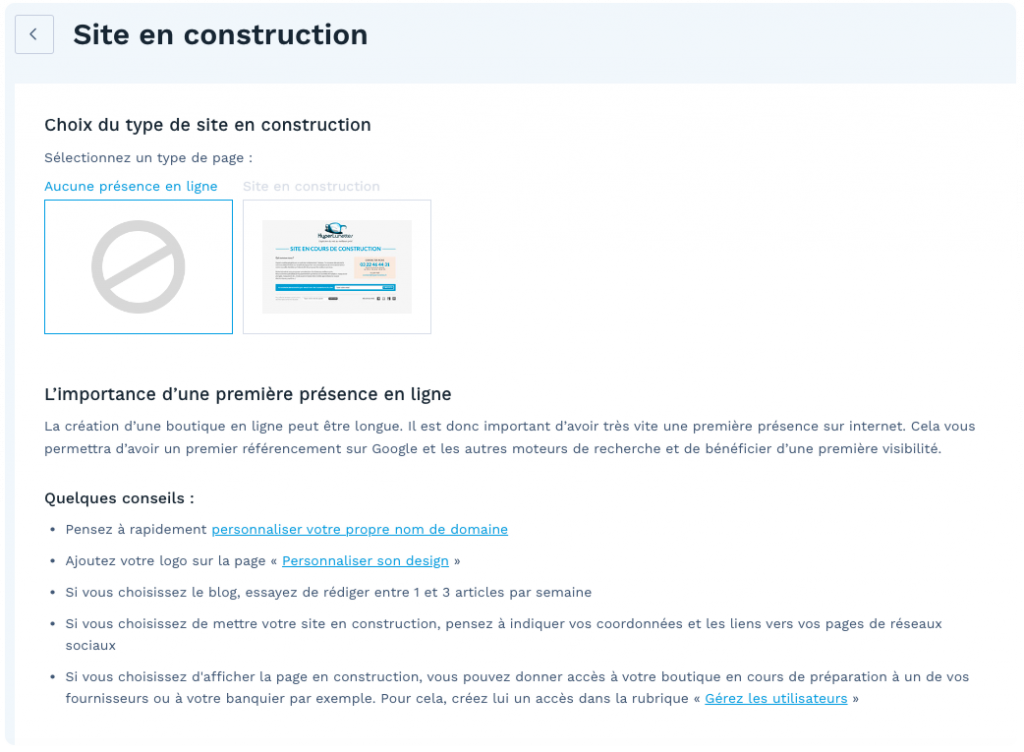
Site en construction
Vous pouvez au choix n’afficher aucune présence en ligne le temps de finaliser votre site E-commerce, ou bien choisir de mettre en avant une page « En construction ».

Si vous avez des questions, vous pouvez les poser en commentaire de cet article, nous ferons le nécessaire pour vous répondre le plus exhaustivement possible.

![Illustration 1 [ACQUISITION] PeopleDoc, la solution RH en SaaS depuis 2007 en passe d'être rachetée pour 300 Millions de dollars](https://www.stephanealligne.com/wp-content/uploads/2018/07/ob_7b34cf_capture-d-e-cran-2018-07-18-a-14-500x487.jpeg)

